BOOSTER-UX&UI
DESIGN CHALLENGE( A weekend )
On-demand gas delivered while you work. Low prices. High quality. No catch.
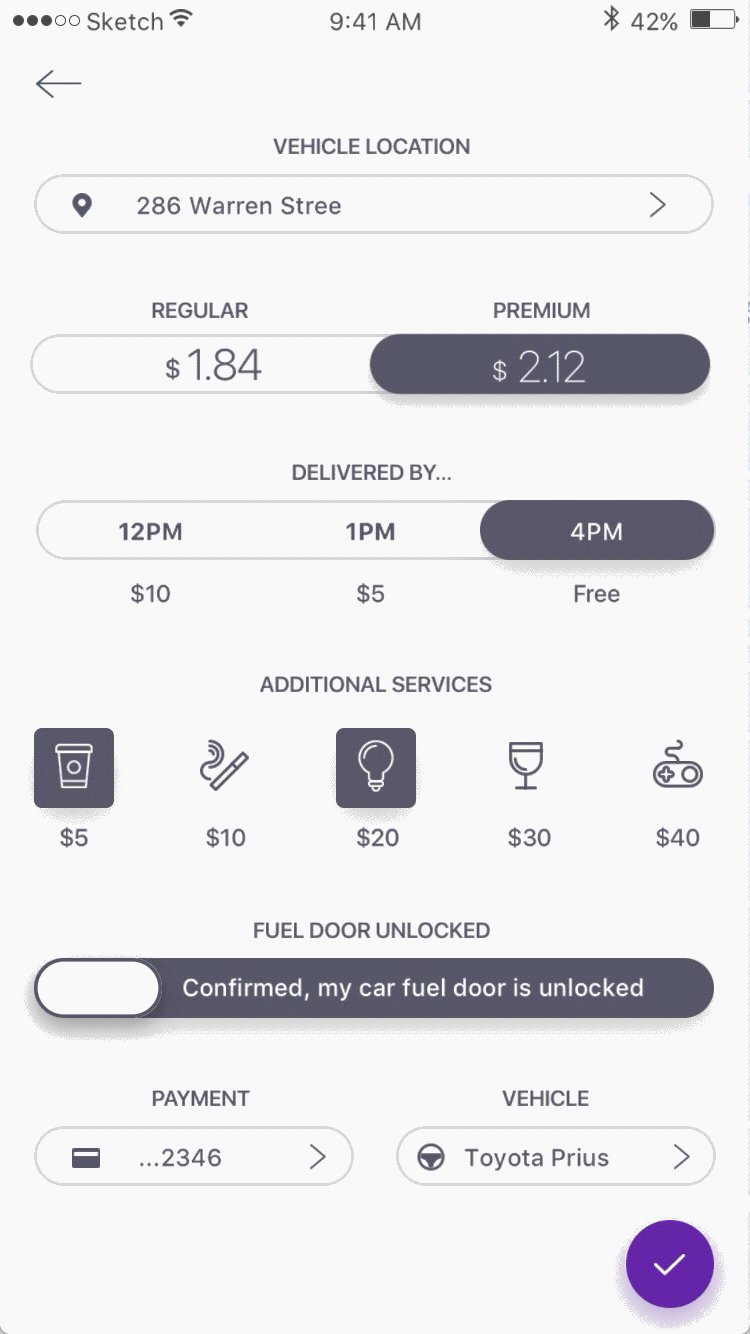
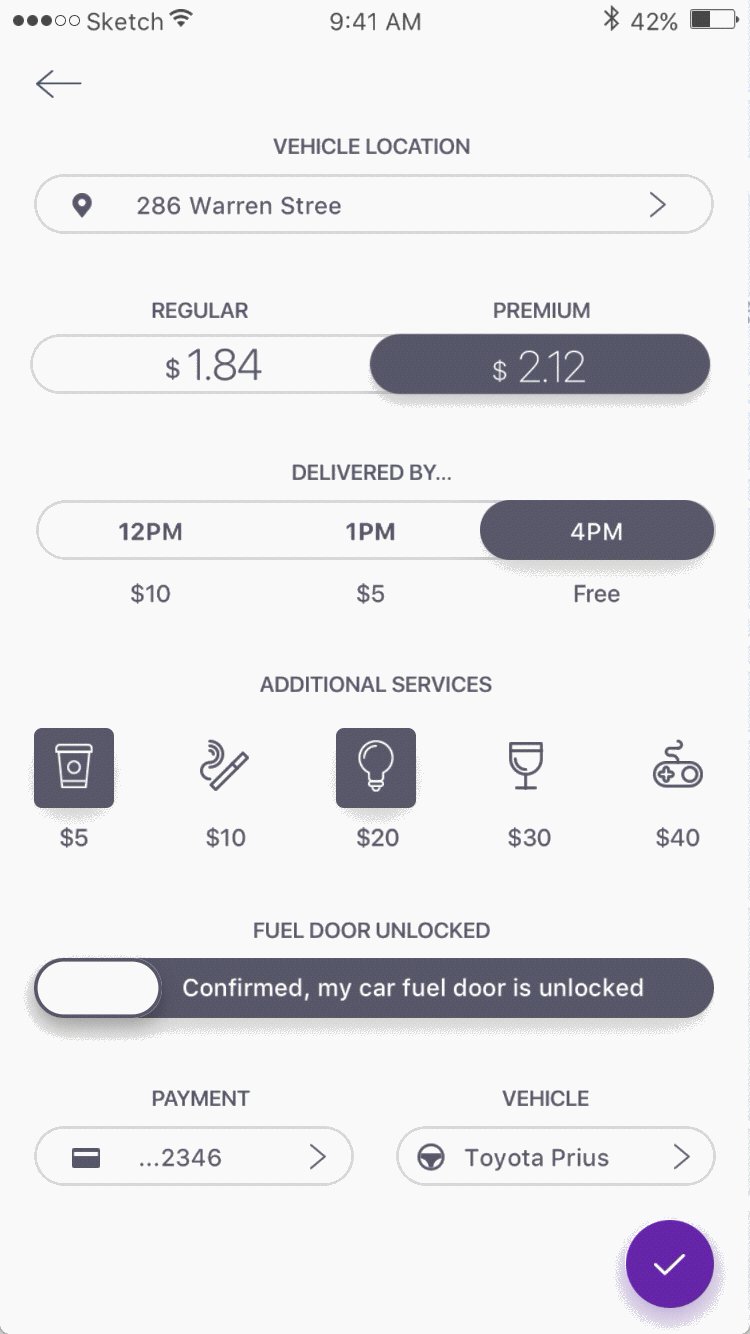
ORIGINAL DESIGN-Returned User Order Process
 |  |  |
|---|---|---|
 |  |  |
 |  |  |
|---|---|---|
 |
1. PRODUCT ANALYSES
-
User Benefit-Save time and money.
-
Organize and group information and process.
2. RETURNED USER SCENARIO
A: The user parked the car before leaving the car to make an order.
3. PRODUCT POSITIONING -DESIGN DIRECTIONAl PRINCIPLES
-
Tools: Design an information structure that makes it fast and easy to get to content. Organize your information structure in a way that requires a minimum number of taps, swipes, and screens.
-
Content heavy- News/Airbnb
-
Complex serious-Email/Office
-
Light entertainment-Music
-
Immerse-Game
 |  |
|---|---|
 |
 |
|---|
OPTIMIZE POINT-1
Returned User Scenario
A: The user parked the car before leaving the vehicle to make an order.
Action & Information Priority
Input where is my parked. [Must]
The price of gas. [Must]
See the gas station price. [Delighter]
SO
Depending on their priority, I combine these analyses and user needs to address on this screen with an elegant visual language and a manipulator.


 |
|---|
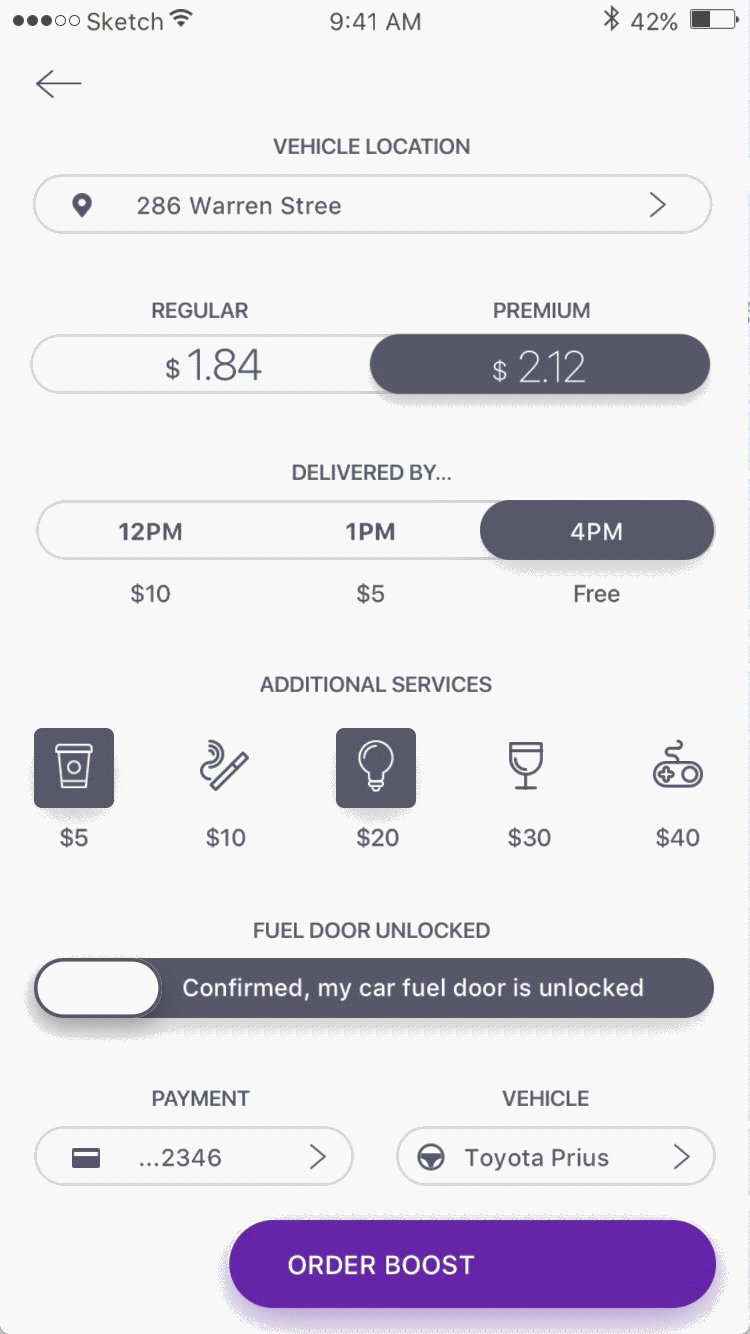
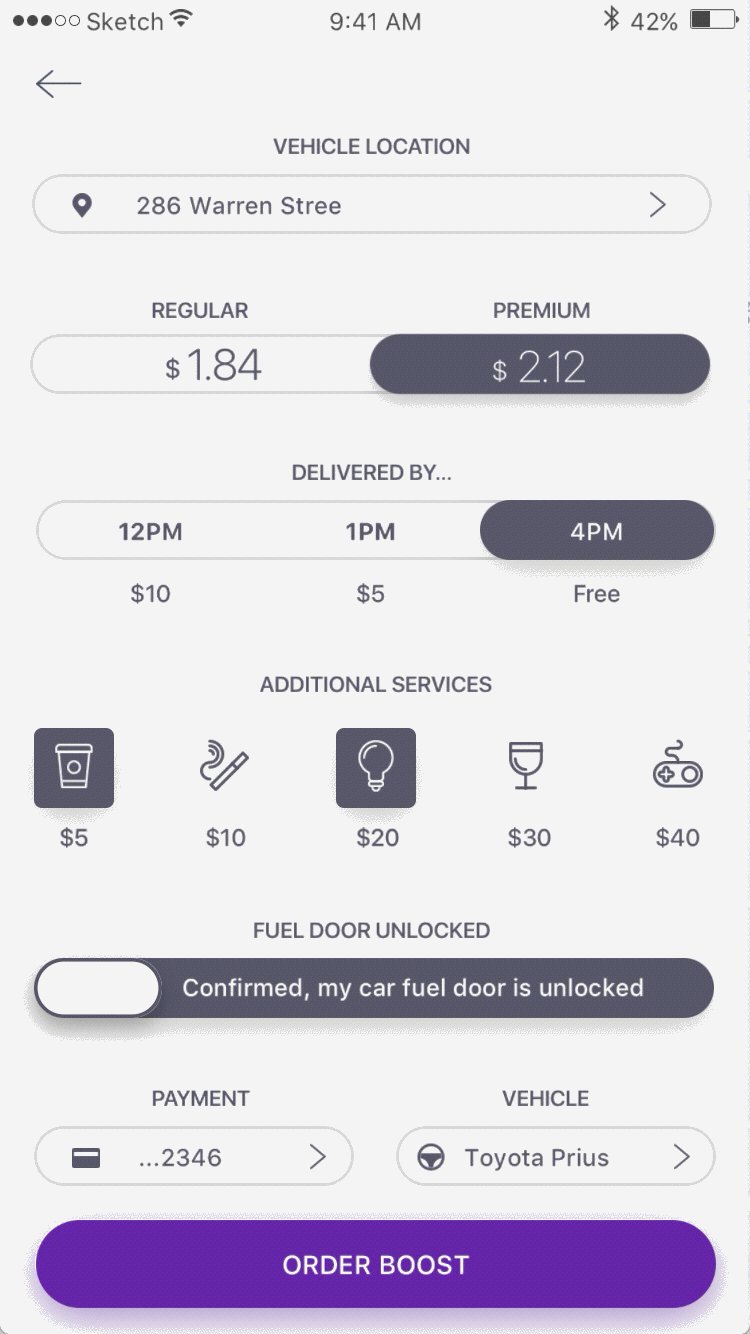
OPTIMIZE POINT-2
PRODUCT POSITIONING -DESIGN DIRECTIONAL PRINCIPLES
Tools: Design an information structure that makes it fast and easy to get to content. Organize your information structure in a way that requires a minimum number of taps, swipes, and screens. — iOS Design Guidelines
so
1. The idea was not to break down the process into multiple steps, then show a confirmation at the end to allow changing each piece individually. The goal is to show everything on 1 screen, and without scrolling.
2. I try to address the manipulators with their hierarchy.
 |  |  |
|---|---|---|
 |  |
 |
|---|
 |
|---|
 |
|---|
 |
|---|
 |
|---|



